customers/register
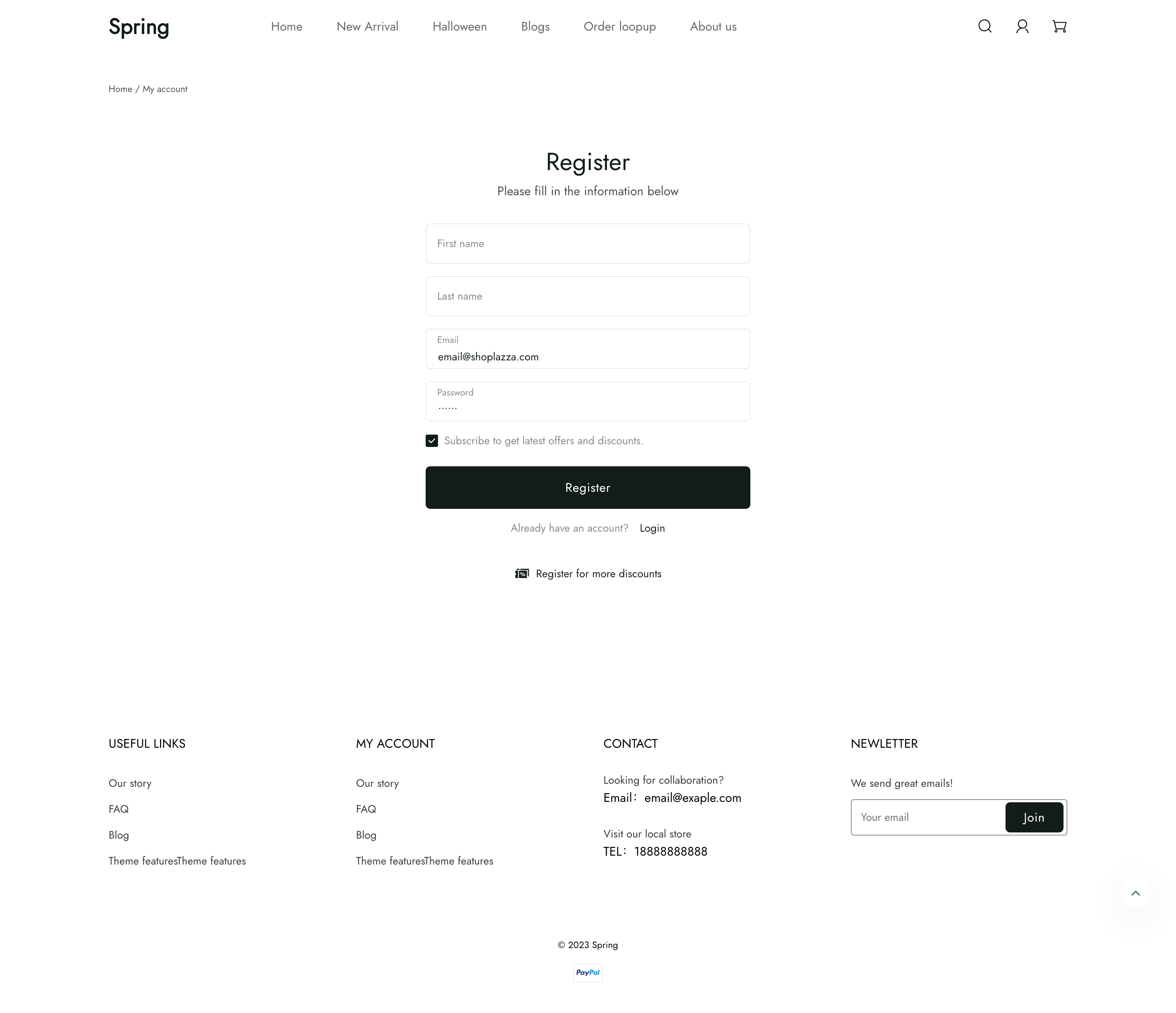
The customers/register template renders the customer register page, which hosts the form for customer account creation.

Location
The customers/register template is located in the templates > customers directory of the theme:
└── theme
├── layout
├── templates
| └── customers
| ├── register.liquid
| ...
...Content
You should include the customer register form in your customers/register template or a section inside of the template.
The customer register form
The customer register form can be added to the form. Within the form tag block, you need to include the following:
| Input | type | name |
|---|---|---|
| First name | text | first_name |
| Last name | text | last_name |
text | email | |
| Password | password | password |
| Subscribe message | checkbox | newsletter |
For example:
<form method="POST" action="{{ '/api/customers/sign_up' | add_root_url }}">
<div>
<input id="first_name" type="text" name="first_name" required maxlength="50" pattern='[^~!@#$%\^&*()_+<>?:"{}\/;\[\]]*'>
<label for="first_name">First name</label>
</div>
<div>
<input id="last_name" type="text" name="last_name" required maxlength="50" pattern='[^~!@#$%\^&*()_+<>?:"{}\/;\[\]\s]*'>
<label for="last_name">Last name</label>
</div>
<div>
<input id="email" type="text" name="email" required pattern="[a-zA-Z0-9!#$%&'*+\\/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+\\/=?^_`{|}~-]+)*@(?:[a-zA-Z0-9](?:[a-zA-Z0-9\-]*[a-zA-Z0-9])?\.)+[a-zA-Z0-9](?:[a-zA-Z0-9\-]*[a-zA-Z0-9])?">
<label for="email">Email</label>
</div>
<div>
<input id="password" type="password" name="password" required minlength="6" maxlength="16" pattern="[\s\S]{6,16}">
<label for="password">Password</label>
</div>
<div>
<input type="checkbox" id="newsletter" name="newsletter" checked>
<label for="newsletter">Subscribe to get latest offers and discounts.</label>
</div>
<button type="submit" tabindex="5">Register</button>
</form>Updated 7 days ago
